首页 >> 科技 >
 02
02  03
03  04
04  05
05 
css中设置div居中显示的方法
工具/材料
Sublime Text
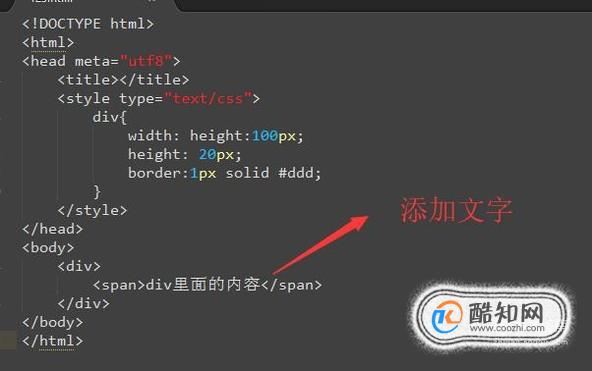
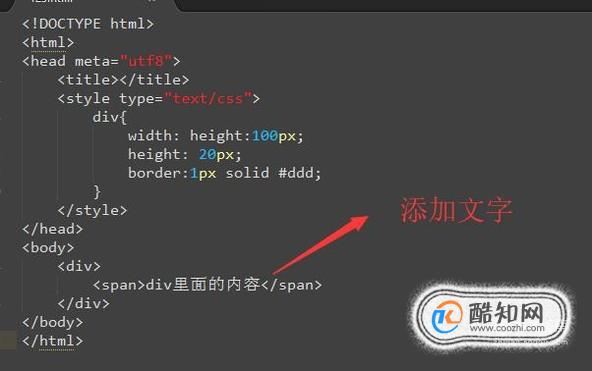
操作方法 01首先我们用sublime先创建一个html,并且在html里面加入div,如下图所示
 02
02 然后我们在div中加入一些文字,如下图所示,文字用span包裹起来
 03
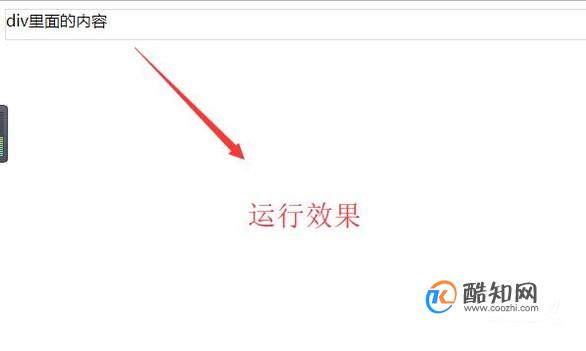
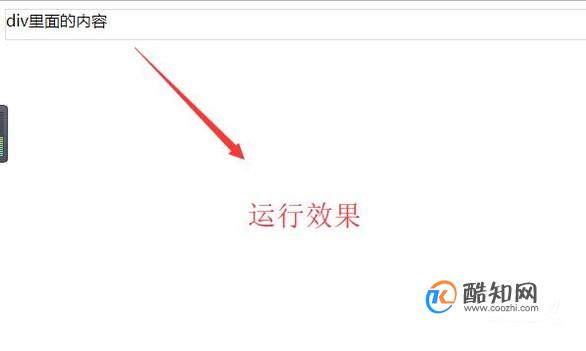
03 运行页面程序以后我们会看到文字在div的左上角,并没有居中的效果,如下图所示
 04
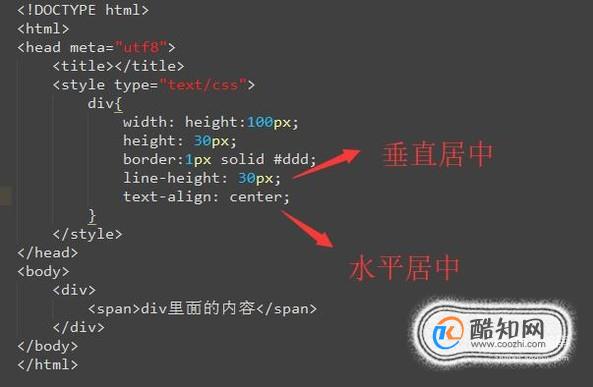
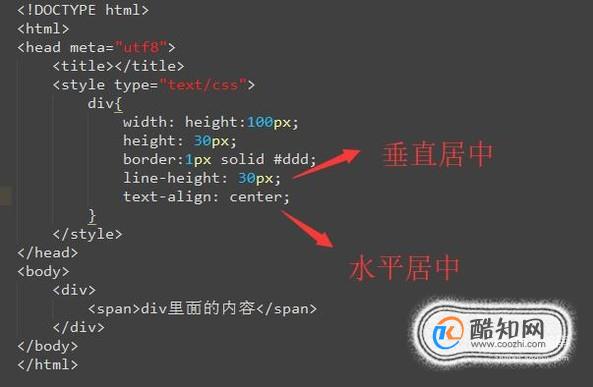
04 接下来我们就需要用CSS给div中的内容设置居中了,如下图所示,通过text-align和line-height实现
 05
05 最后运行界面程序,我们看到div中的内容这次水平和垂直都居中了,如下图所示

以上内容就是来自于小编为大家分享的关于css中设置div居中显示的方法方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。
免责声明:本文由用户上传,与本网站立场无关。财经信息仅供读者参考,并不构成投资建议。投资者据此操作,风险自担。 如有侵权请联系删除!
分享:
最新文章
-
截至2023年,大众高尔夫GTI的最新款车型为2024款。关于2025款高尔夫GTI的价格和配置信息,目前尚未有官方发布...浏览全文>>
-
在当今社会,汽车已经成为人们日常生活中不可或缺的一部分。对于许多家庭来说,选择一辆适合自己的车不仅关乎...浏览全文>>
-
随着汽车市场的不断变化与发展,2025款大众CC以其优雅的设计和卓越的性能吸引了众多消费者的关注。作为一款备...浏览全文>>
-
安徽阜阳探影新车报价2023款大公开:买车不花冤枉钱随着汽车市场的不断发展,消费者对于购车的性价比和实用性...浏览全文>>
-
在安徽滁州地区,上汽大众途观L是一款备受关注的中型SUV。途观L凭借其宽敞的空间、强劲的动力以及丰富的配置,...浏览全文>>
-
关于2025款大众ID 系列车型在安徽淮南的售价及落地价问题,我们可以从以下几个方面进行详细分析。大众ID 系...浏览全文>>
-
安徽阜阳帕萨特多少钱?选车秘籍与落地价全攻略在安徽阜阳,选择一款适合自己的帕萨特车型需要综合考虑预算、...浏览全文>>
-
在当今的汽车市场中,新能源汽车因其环保性和经济性逐渐成为消费者关注的焦点。对于生活在安徽阜阳地区的朋友...浏览全文>>
-
随着新能源汽车市场的快速发展,消费者对于新能源车型的关注度持续攀升。作为一款备受瞩目的高端新能源车型,...浏览全文>>
-
在2024款的汽车市场中,一汽-大众ID 6 CROZZ以其豪华配置和出色的性能吸引了众多消费者的关注。作为一款纯电...浏览全文>>
大家爱看
频道推荐
站长推荐
- 安徽阜阳探影新车报价2023款大公开,买车不花冤枉钱
- 安徽阜阳帕萨特多少钱?选车秘籍与落地价全攻略
- 安徽阜阳途锐新能源多少钱?选车秘籍与性价比大公开
- 奇骏试驾需要注意什么
- 长安欧尚520试驾操作指南
- 试驾哈弗H6操作指南
- 安徽阜阳探影落地价实惠,配置丰富,不容错过
- 丰田雷凌预约试驾操作指南
- 滁州ID.4 X多少钱 2025款落地价,换代前的购车良机,不容错过
- QQ多米最新价格2025款,各配置车型售价全揭晓,性价比之王
- 阜阳ID.4 CROZZ新款价格2025款多少钱?选车指南与落地价全解析
- 阜阳ID.7 VIZZION多少钱?选车秘籍全攻略
- 滁州大众Polo最新价格2024款,各配置车型售价一目了然
- 天津滨海大众Polo落地价,各配置车型售价一目了然
- 亳州途观X多少钱?选车秘籍全攻略
- 奥迪e-tron GT试驾,如何享受4S店的专业服务?
- 安庆探影落地价全解,买车必看的省钱秘籍
- 岚图梦想家 2025新款价格大揭秘,各配置车型售价一览表
- 山东济南长安启源E07多少钱 2024款落地价,最低售价19.99万起,入手正当时
- 天津滨海T-ROC探歌新车报价2025款,购车前必看的费用明细